Artikel kali ini membahas tentang tutorial untuk menggunakan komponen Dynamic Card View yang dimana bisa membuat Card View secara dinamis dalam mempermudah untuk merancang tampilan aplikasi Android tanpa harus 100% dari properties, melainkan diambil dari beberapa data yang ada di dalam Array.
Penulis akan memberikan tutorial dasar dalam menggunakan Dynamic Card View di dalam aplikasi Android dengan Kodular dan akan nanti membuat artikel untuk menampilkan Card View dengan menggunakan Komponen Dynamic Card View yang diambil dari data list atau array.
Daftar Isi
LANGKAH-LANGKAH
1. Kunjungi situs c.kodular.io
2. Lakukan login secara manual maupun OAtuh System dengan benar.
3. Klik Create Project untuk membuat project baru khusus event klik Label.
4. Berikan nama project terserah kamu. Setelah itu, klik Next.
5. Untuk pengaturan tampilan UI aplikasi, Package Name, dan lainnya itu dibiarkan saja dan langsung klik Finish.
6. Aturlah tata letak khusus Screen pertama menjadi tengah semua.
7. Ubahlah warna latar belakang (background) pada Screen menjadi warna yang sesuai kesukaan kamu. Pada langkah ini untuk menampakkan tampilan hasil Dynamic Card View yang dimana warna default itu berwarna putih. Klik Background.

8. Pilihlah warna yang kamu inginkan, klik Set.

9. Pallete >>> Dynamic Components >>> Drag Dynamic Card View ke Screen.

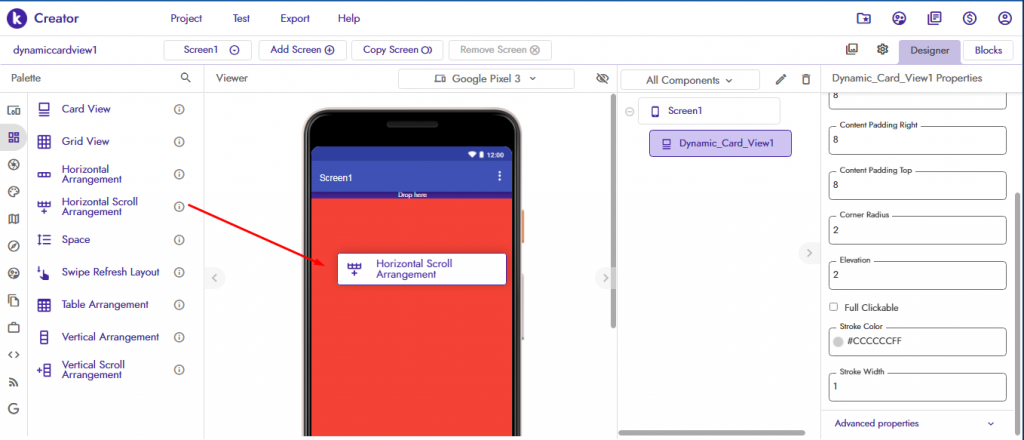
10a. Pallete >>> Layout >>> General >>> Drag Horizontal Scroll Arrangement View ke Screen.

10b. Pallete >>> Layout >>> General >>> Drag Vertical Scroll Arrangement View ke Screen.

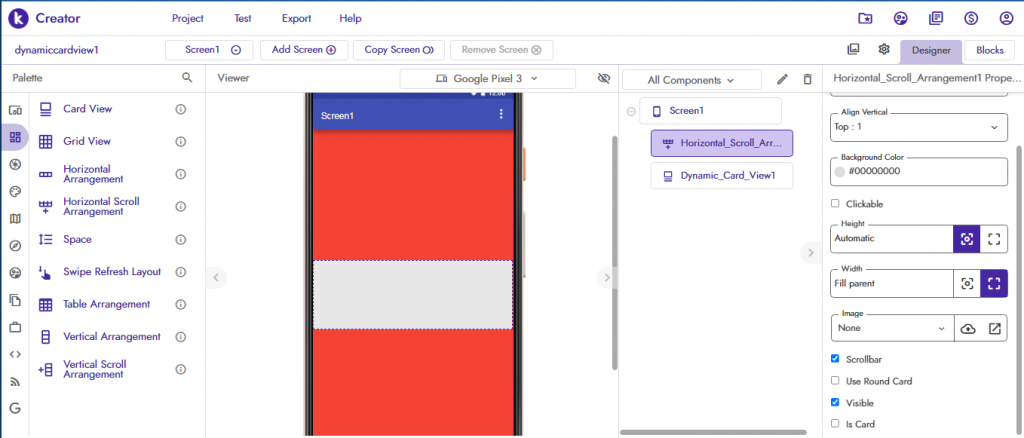
11a. Ubahlah ukuran width pada Horizontal Scroll Arrangement menjadi FILL_PARENT.

11b. Ubahlah ukuran width pada Vertical Scroll Arrangement menjadi FILL_PARENT.

12. Klik Blocks
13. Buatlah blok program untuk menampilkan Dynamic Card View ke dalam aplikasi Android.
a) Menampilkan Dynamic Card View secara Horizontal.

b) Menampilkan Dynamic Card View secara Vertikal.

Kamu bisa menggunakan blok program For Each untuk menentukan banyaknya tampilan Card View dengan sesuai total jumlah yang akan ditampilkan. Misalkan, kamu ingin menampilkan 6 buah Card View, maka kamu bisa memasukkan 6 ke dalam bagian “to” pada For Each.
14. Klik Test >>> Connect to Companion.
15. Masukkan kode Companion ke dalam Aplikasi Kodular Companion yang terpasang di Android.
Sebelum menampilkan Dynamic Card View ke dalam Screen, pastikan kamu telah memasukkan Horizontal atau Vertikal Layout ke dalam Screen.
CATATAN :
Keterangan :
a = Step by step khusus penggunaan Horizontal Layout.
b = Step by step khusus penggunaan Vertikal Layout.
Jenis pengukuran Dynamic Card View untuk Automatic dan Fill_Parent dalam ukuran Width dan Height.
Ukuran Width / Height menjadi Automatic bisa menggunakan nilai -1 atau Ukuran Width / Height menjadi Fill_Parent bisa menggunakan nilai -2 ke dalam blok program pada Dynamic Card View.
HASIL AKHIR
Pada bagian ini akan menampilkan hasil akhir dari pembuatan aplikasi Android untuk menampilkan Dynamic Card View dengan Kodular.
1. Tampilan Dynamic Card secara Horizontal.

2. Tampilan Dynamic Card secara Horizontal.

Selesai.
PENUTUP
Kamu bisa pelajari dasar penggunaan Dynamic Card View untuk menampilkan Card View dengan sesuai kebutuhan banyaknya data yang akan ditampilkannya di dalam aplikasi Android. Tutorial ini masih membuat Dynamic Card View dengan Blok Program, belum lagi memasuki bagian Dynamic Card View yang lain.