Artikel kali membahas tentang tutorial untuk membuat circle button dari Card View di dalam Kodular pada pembuatan aplikasi Android. Circle button ini sering ditemui beberapa aplikasi Android yang dimana suatu tampilan screen yang berisi tombol-tombol angka yang biasanya digunakan untuk memasukkan kode PIN atau verifikasi status valid pada suatu data informasi yang baru didaftarkan ke dalam sistem.
Membuat desain Circle Button dari Card View dapat menambah poin tampilan UI dalam mendukung aplikasi Android yang bisa menghasilkan tampilan desain UI yang mudah dan nyaman oleh pengguna aplikasi pada saat menggunakan aplikasi tersebut, terutama pada saat melakukan verifikasi kode PIN atau OTP seperti aplikasi Bank Digital, E-Wallet, atau sejenisnya.
Selain itu, kamu dapat membuat Circle Button dari Card View untuk membuat menu atau fitur penting dengan menggunakan simbol yang memiliki fungsi masing-masing yang berdasarkan penggunaan simbol tersebut di aplikasi Android melalui Kodular.
Untuk pembuatan ukuran Card View menjadi circle button dari Card View ini memiliki trik tersendiri dengan satuan pixels yaitu ukuran width dan height pada Card View ini harus sama ukurannya, kemudian membuat ukuran radius bingkai pada Card View menjadi bulat Card View dengan menggunakan rumus yaitu ukuran width atau height dari Card View dibagi 2.
Misalkan, kamu membuat ukuran Card View itu 100 x 100 piksel di dalam Screen, maka membuat ukuran radius bingkai terhadap Card View menjadi 50 piksel.
Daftar Isi
CARA PRAKTEK TANPA BLOK PROGRAM
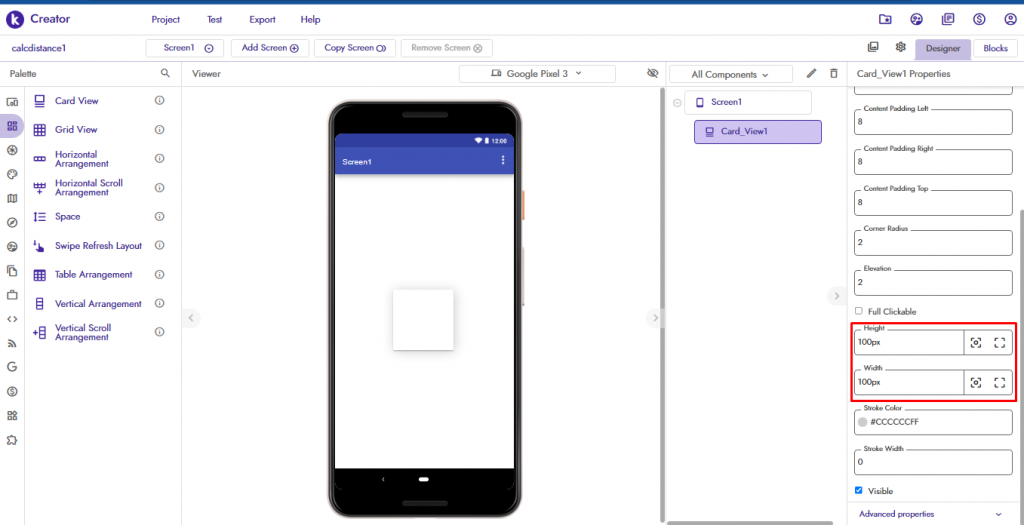
1. Aturlah ukuran Card View dengan sesuai kebutuhan dalam satuan piksel, bukan persen.

2. Aturlah ukuran radius corner atau bingkai pada Card View menjadi Circle Button.

Selesai.
Kamu juga bisa implementasi Circle Button dari Card View dengan menggunakan Blok Program. Hasil implementasi bisa dilihat apabila melakukan pemgujian aplikasi tersebut melalui Companion di Emulator atau Smartphone dan/atau Export menjadi aplikasi langsung.
CARA PRAKTEK DENGAN BLOK PROGRAM

Pada blok program diatas, kamu bisa mengatur ukuran Card View yang akan dijadikan Circle Button dengan sesuai kebutuhan kamu melalui event tertentu di dalam blok program. Misalkan, kamu membuat Circle Button tersebut pada saat membuka aplikasi pertama kali atau screen, proses klik button, saat digeser layar di device, deteksi melalui sensor, dan sebagainya.
PENUTUP
Kamu bisa meningkatkan tampilan aplikasi secara UI dengan membuat Circle Button dari Card View yang khususnya untuk membuat aplikasi atau screen yang akan digunakan untuk tombol-tombol angka untuk melakukan verifikasi kode PIN atau OTP. Selain itu, kamu juga bisa membuat Circle Button dari Card View untuk membuat menu atau fitur penting sendiri dengan berisi simbol yang memiliki fungsi masing-masing.