
CodeSandbox (codesandbox.io) yang merupakan salah satu layanan situs yang digunakan untuk membuat atau membangun aplikasi berbasis web dengan penerapan serverless seperti React, Vue.js, dan sebagainya. Layanan ini juga memiliki fitur live coding yang dimana si pengamat bisa memantau rekan timnya dalam melakukan ngoding selama berlangsung.
Untuk kamu yang ingin belajar dalam membuat aplikasi berbasis website kekinian dan modern, tetapi spesifikasi perangkat keras seperti PC atau laptop yang kurang memadai, maka bisa memggunakan layanan situs CodeSandbox. Disini banyak sekali coding yang support dalam membangun aplikasi berbasis web baik itu secara native atau framework yang diantaranya JavaScript, React JS, Vue.js, SASS, dan sebagainya. Hal ini dapat mempermudah kamu dalam belajar membuat tampilan website tanpa harus memasang aplikasi lain di PC atau laptop.
Kamu bisa melakukan kegiatan produktif dalam membuat suatu karya yang menghasilkan aplikasi berbasis web yang bisa dijadikan portofolio pada saat melakukan lamaran kerja sebagai Web Frontend. Pada dasarnya, layanan situs CodeSandbox ini berfokus pada bagian Web Frontend yang dimana lebih mementingkan tampilan aplikasi (UI) dan validasi pengalaman pengguna dalam menggunakan aplikasi (UX) yang diharapkan website tersebut menjadi lebih mudah dipakai oleh masyarakat.
Hal ini cocok bagi kamu yang ada cita-cita atau niat menjadi seorang Web Frontend atau PWA yang dipekerjakan di perusahaan, startup, industri, instansi, dan tempat kerja lainnya dalam mengelola atau mengatur tampilan website agar tetap dapat dinikmati oleh masyarakat.
Penulis memberikan tutorial untuk belajar pemrograman web di CodeSandBox. Bagi kamu yang belum pernah memakai situs ini, maka bisa mendaftarkan diri menjadi member terlebih dahulu agar project website bisa disimpan dalam waktu yang lama. Apabila, kamu ingin mencoba-coba untuk menggunakan CodeSandbox, maka bisa menggunakan layanan Guest.
LANGKAH-LANGKAH
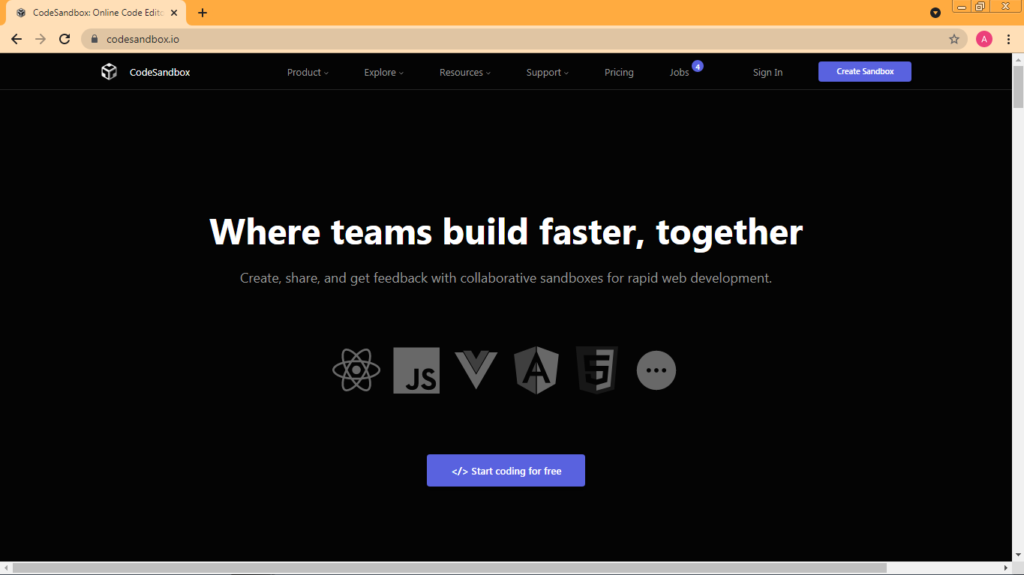
1. Kunjungi situs CodeSandbox.
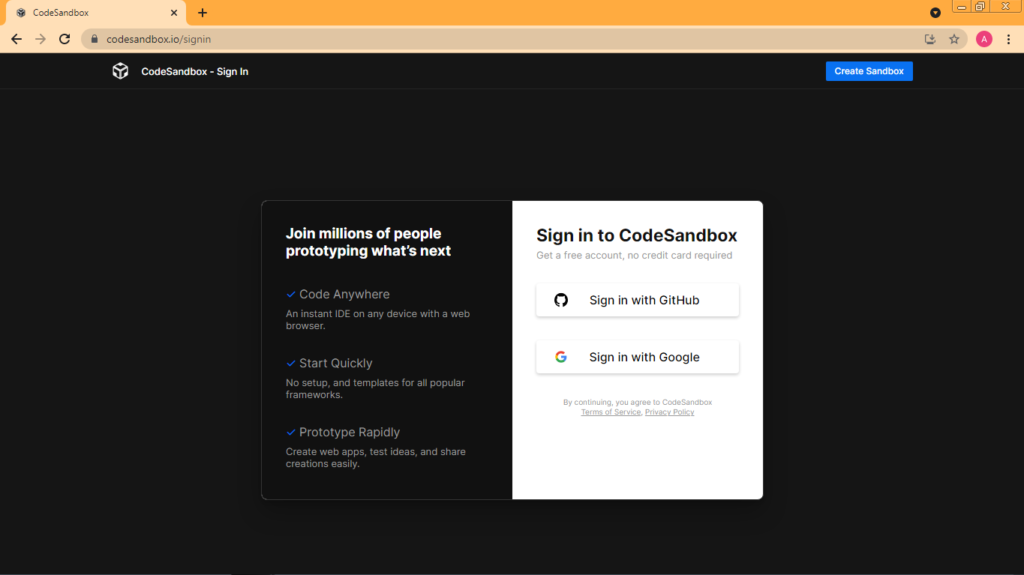
2. Klik Sign In / Sign Up.

3. Lakukan login dengan menggunakan OAuth System. Tunggu beberapa saat sampai tampilan dashboard.

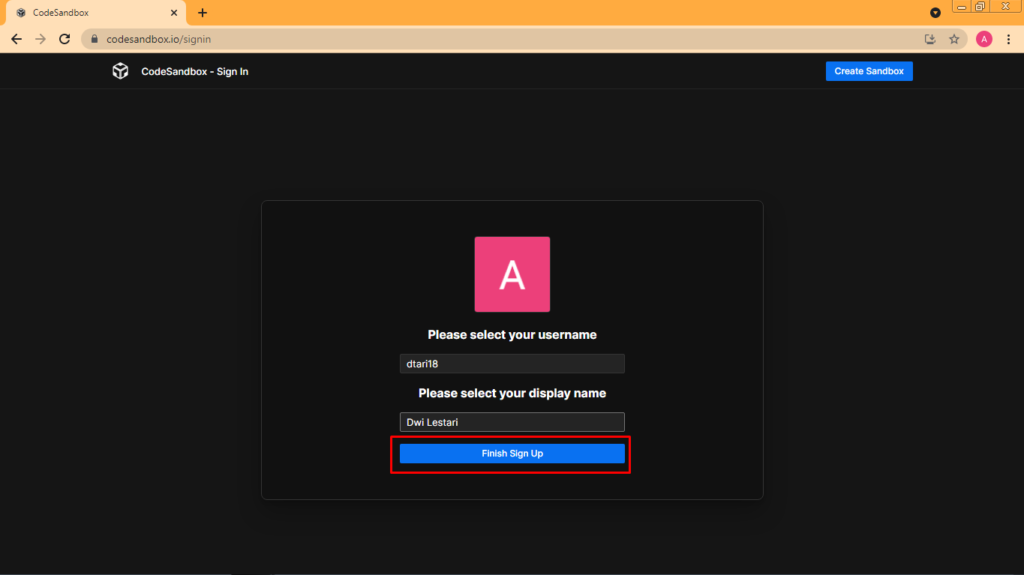
4. Isikan biodata kamu dan klik Finish Sign Up. Langkah ini hanya berlaku untuk bagi yang belum pernah menggunakan layanan CodeSnadBox.

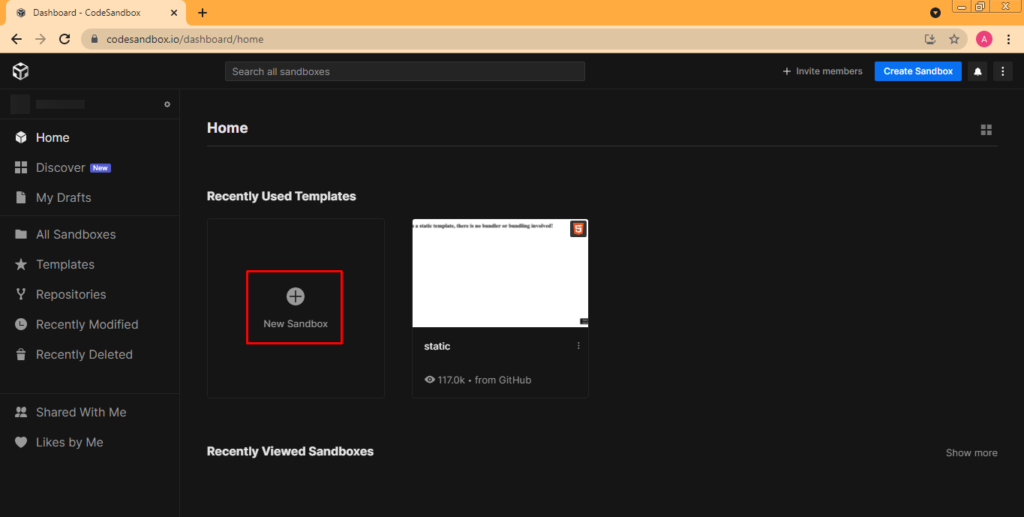
5. Buatlah project baru dengan klik New Sandbox.

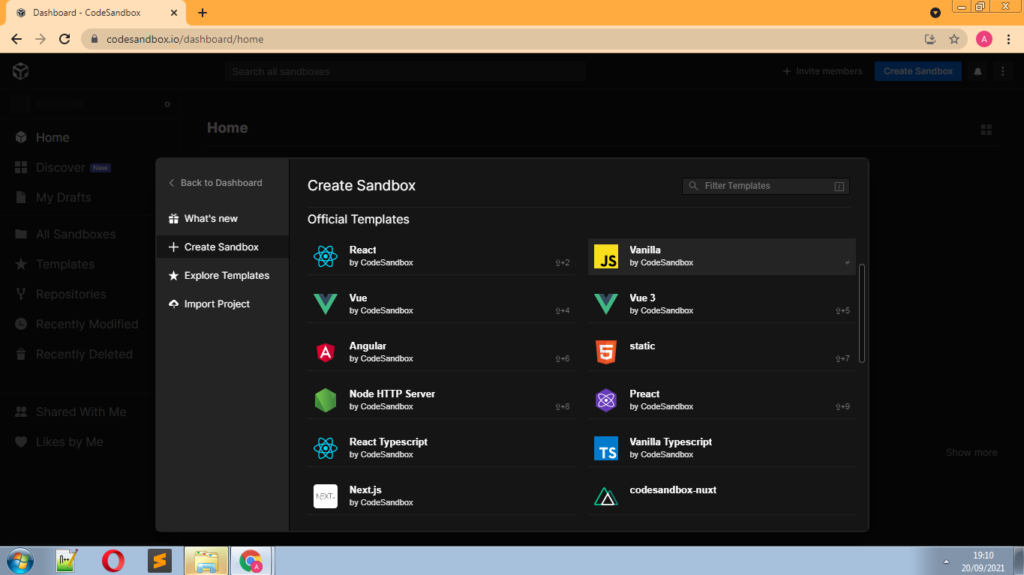
6. Pilihlah bahasa pemrograman atau framework yang sesuai kebutuhan kamu. Misalkan, kamu ingin belajar pemrograman web untuk pertama kali, bisa memilih HTML5.

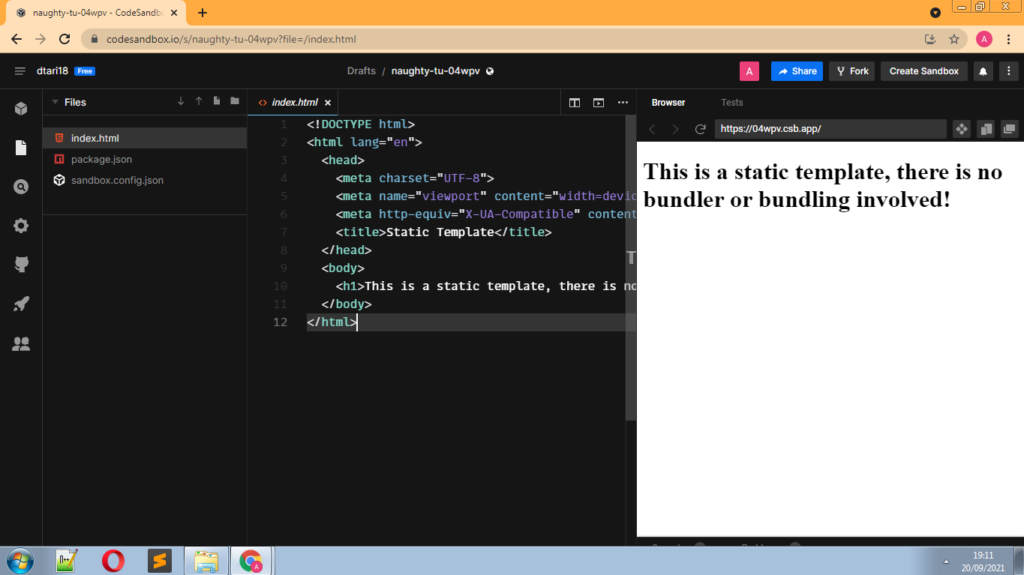
7. Tampilan hasil setelah project baru itu dibuatkan.

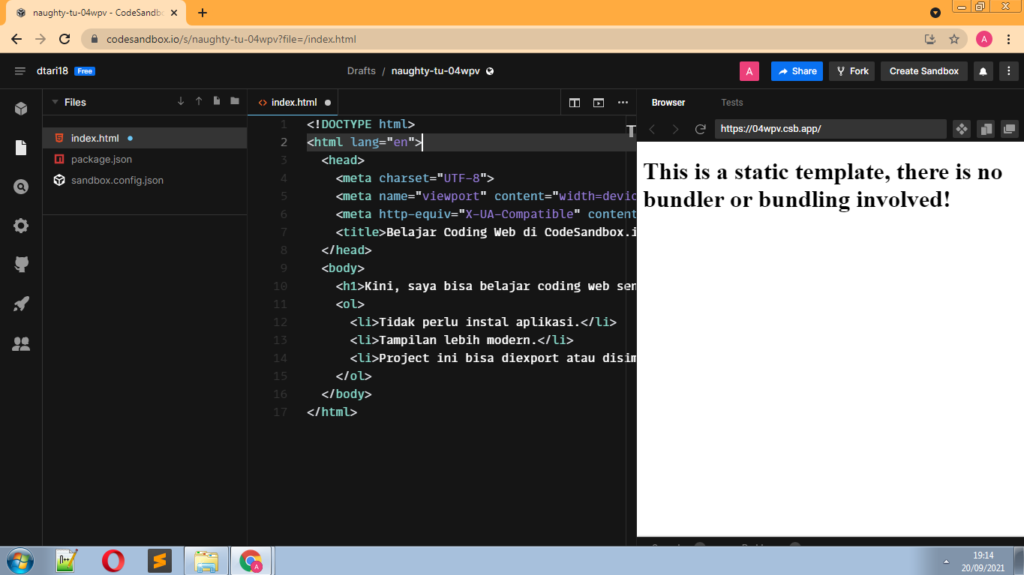
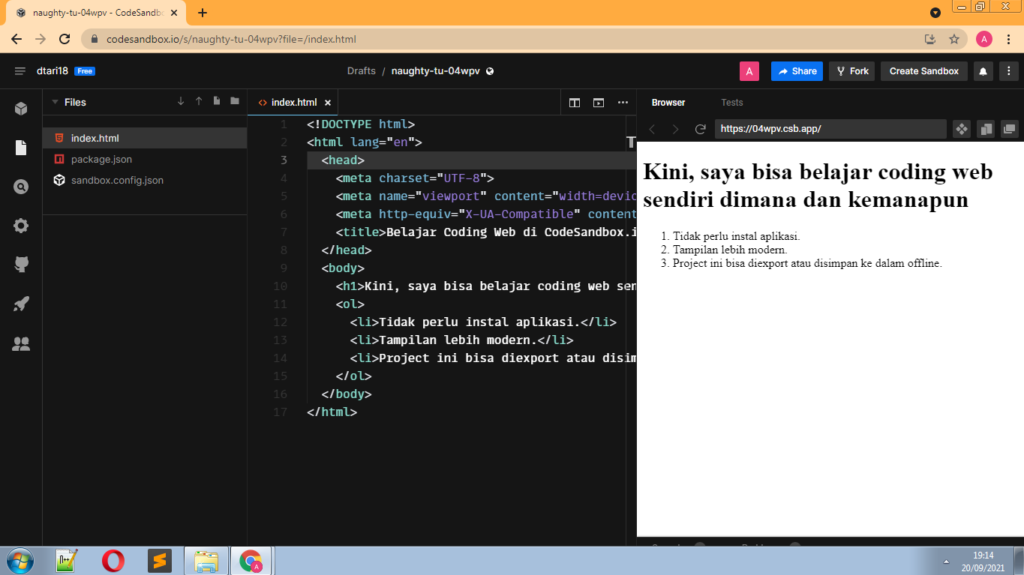
8. Ketikkan coding yang bisa kamu tuangkan ke dalam lembaran kerja tersebut.

9. Tekan keyboard CTRL + S untuk menyimpan project tersebut dan tampilan website berubah secara otomatis. Link akses yang ada di CodeSandbox itu juga bisa diakses ke browser langsung dengan klik ikon New Window.

Selesai.
KESIMPULAN
Bagi kamu yang ingin belajar dalam membuat aplikasi berbasis web yang memfokuskan bagian tampilan website. Namun, spesifikasi perangkat keras milik kamu itu kurang memadai, bisa menggunakan layanan CodeSandbox yang dimana kamu bisa melakukan belajar dan eksplorasi dalam membuat aplikasi berbasis website sendiri, terutama bagian Frontend.
Bagi kamu yang terobsesi dengan website berbasis serverless, kamu bisa deploy project website kamu dengan menggunakan layanan Vercel atau Netlify yang telah disediakan di CodeSandbox.io itu sendiri.





