LinkTree yang merupakan salah satu layanan web builder yang biasanya digunakan untuk membangun suatu branding yang bersifat promosi dengan berkonten link situs yang akan dibagikan ke orang lain agar branding tersebut dapat dikenal banyak orang.
Artikel kali ini membahas tentang tutorial untuk membuat tampilan Tentang Aplikasi (App About) seperti LinkTree atau Link in Bio dengan menggunakan Kodular. Sebelum memulai tutorial ini, dipastikan kamu telah menyediakan gambar atau foto yang akan dijadikan profil aplikasi Android yang akan kamu promosikan.
Dalam konten “Tentang aplikasi”, kamu bisa membuat tampilan aplikasi yang berisi tentang aplikasi beserta profil aplikasi yang berfungsi sebagai promosi aplikasi secara tidak langsung. Tampilan tersebut bisa disesuaikan dengan kreatifitas kamu untuk menghasilkan tampilan profil seperti Linktree dengan menggunakan Kodular.
Daftar Isi
ALAT DAN BAHAN
Kamu harus menyiapkan beberapa gambar untuk background tampilan aplikasi beserta logo atau gambar profil aplikasi yang akan diperlihatkan banyak orang. Untuk ukuran logo atau gambar profil aplikasi, usahakan ukuran gambar tersebut panjang dan lebar itu sama agar enak dilihat. Sedangkan, ukuran gambar untuk background aplikasi itu tergantung posisi orientasi layar yang akan dibuat baik itu portrait maupun landscape tinggal menyesuaikan kebutuhan saja.
LANGKAH-LANGKAH
1. Kunjungi situs c.kodular.io
2. Lakukan login secara manual maupun OAtuh System dengan benar.
3. Klik Create Project untuk membuat project baru khusus membuat tampilan aplikasi Android seperti Linktree.
4. Berikan nama project terserah kamu. Setelah itu, klik Next.
5. Untuk pengaturan tampilan UI aplikasi, Package Name, dan lainnya itu dibiarkan saja dan langsung klik Finish.
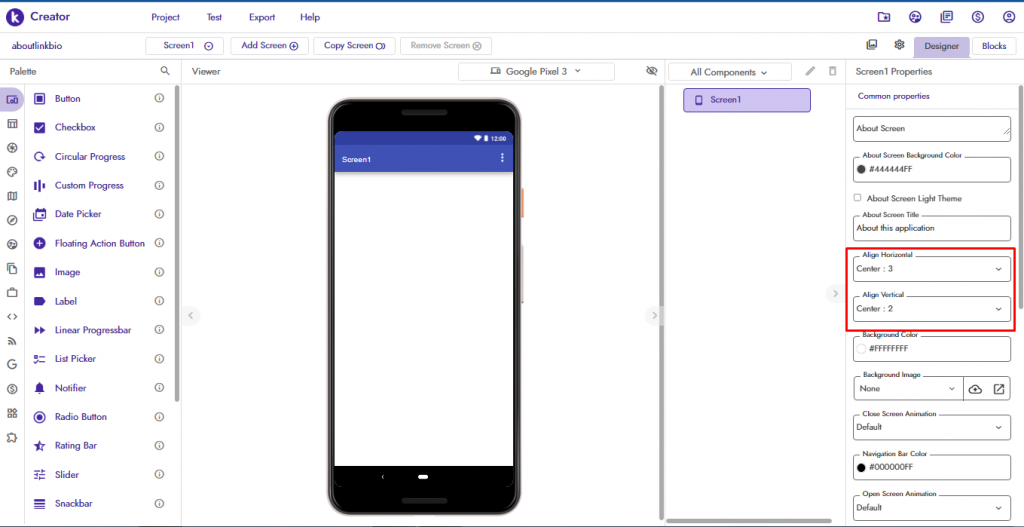
6. Aturlah tata letak khusus Screen pertama menjadi tengah semua.

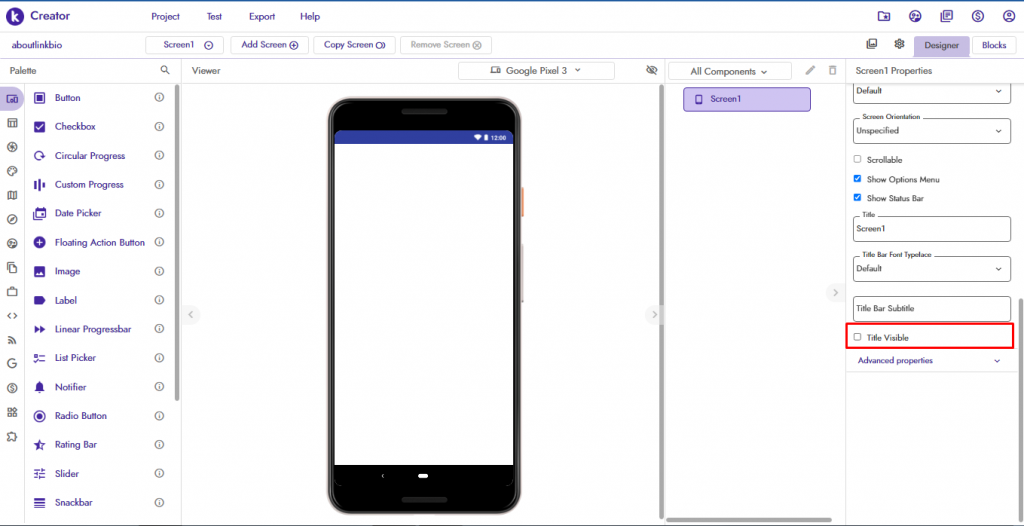
7. Hilangkan tampilan Title Bar di aplikasi.

8. Klik ikon Image untuk memasukkan gambar background beserta logo profil aplikasi ke dalam Media Assets.

9. Lakukan upload kedua file gambar yang telah kamu sediakan.

10. Pilihlah gambar background yang telah dikustomisasi untuk mengubah tampilan aplikasi pada bagian Background Image.

11. Tambahkan komponen Image ke dalam Screen untuk gambar logo profil aplikasi.
12. Aturlah ukuran Image dengan width : Fill Parent dan height : sesuai kebutuhan dalam satuan persen (%). Dalam penggunaan satuan persen (%) agar ukuran gambar tersebut dapat menyesuaikan dengan ukuran layar yang berbeda atau dikenal dengan responsive.
13. Pilihlah gambar logo profil aplikasi pada bagian Pictures.

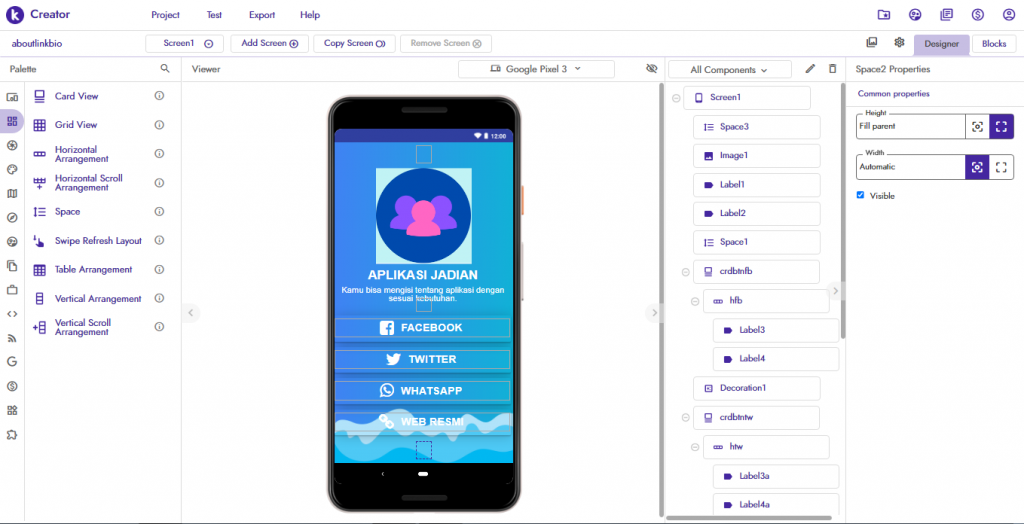
12. Buatlah nama aplikasi beserta deskripsi singkat tentang aplikasi tersebut. Setelah itu, kamu aturlah warna teks dengan sesuai warna background tampilan aplikasi.

13. Tambahkan komponen Decoration untuk kustomisasi Button Share Link.
14. Tambahkan 4 unit Card View dan masing-masing diisikan dengan komponen layout Horizontal Arrangement. Untuk ukuran Card View dan layout Horizontal Arrangement masing-masing width dibuat Fill Parent dan alignment menjadi center-middle.
14a. Aktifkan Clickable pada masing-masing layout Horizontal Arrangement agar bisa diklik untuk membuka situs atau link di browser.
15. Tambahkan 2 unit Label ke dalam masing-masing Horizontal Arrangement. 2 Label ini memiliki kegunaan masing-masing yaitu membuat logo akun atau medsos dan nama profil akun atau sosmed yang berisi link situs.
16. Untuk Label yang disebelah kiri itu menggunakan Font Awesome untuk membuat simbol profil akun atau medsos. Kamu bisa mengakses Font Awesome Cheat Sheet disini.
16a. Kamu harus aktifkan HTML Format di bagian Adavenc
16b. Masukkan kode cheat sheet yang tertera di situs resmi dengan sesuai kebutuhan kamu ke dalam bagian Text.
17. Untuk Label yang disebelah kiri itu diisikan nama profil akun atau medsos dengan sesuai gambar atau simbol yang telah diatur sebelumnya.
18. Aturlah ukuran jarak spasi antara batasan atas dan bawah dengan menggunakan komponen Space. Langkah ini hanya opsional saja.

19. Tambahkan komponen Activity Starter untuk mengakses link atau situs profil akun atau medsos yang berdasarkan event klik Button Profil yang tertera.
20. Klik Blocks.
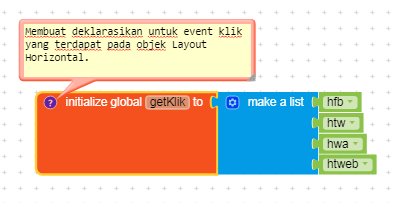
21. Buatlah blok program untuk susunan Horizontal Arrangement dalam bentuk list.

22. Buatlah blok program untuk susunan Horizontal Arrangement dalam bentuk list.

23. Buatlah blok program untuk susunan link situs dalam bentuk list. Blok ini dibuat dengan sesuai jumlah button di layar aplikasi.

Pada langkah 21 sampai 23 itu disusun ke dalam bentuk list harus menyesuaikan jumlah komponen objek yang ada di tampilan aplikasi. Misalkan, jumlah komponen objek sebanyak 4 unit, maka Buatlah blok program untuk susunan pada suatu objek harus mengisikan 4 list.
24. Buatlah blok program untuk pertama kali dibuka screen atau aplikasi dengan menampilkan masing-masing button yang telah dikustomisasi dengan Decoration.

25. Buatlah blok program untuk mengakses situs atau link profil akun yang berdasarkan event klik Button tersebut.

26. Klik Test >>> Connect to Companion.
27. Masukkan kode Companion ke dalam Aplikasi Kodular Companion yang terpasang di Android.
Selesai.
PENUTUP
Kamu bisa membuat tampilan aplikasi Android “About” atau “Profile” tentang deskripsi aplikasi yang berisi kumpulan beberapa situs atau link berkaitan yang bisa ditekan melalui Button seperti LinkTree dengan menggunakan Kodular bahkan kamu bisa mengembangkan tampilan aplikasi ini dengan jauh lebih baik lagi.
Yang penting, kamu harus bisa menyesuaikan jumlah link button yang harus dipaparkan ke dalam bagian pendukung aplikasi Android enak dilihat oleh pengguna aplikasi Android.