Artikel kali ini membahas tentang tutorial untuk menampilkan beberapa gambar ke dalam Image View dengan menggunakan Dynamic Image View yang terdapat di Kodular dalam pembuatan aplikasi Android. Dengan adanya komponen Dinamis ini diharapkan tidak perlu repot-repot untuk drag-drop ke screen bolak-balik tetapi isinya berbeda dengan jumlah banyak seperti membuat aplikasi galeri gambar.
Sebelum memulai tutorial ini, kamu harus mempersiapkan beberapa gambar yang akan diimplementasikan ke dalam Dynamic Image View dengan sesuai kebutuhan. Penulis sih telah menyiapkan sebanyak 6 unit gambar. Kamu bisa membuat atau kreasikan 6 gambar dengan sesuai imajinasi kamu dengan tools yang kamu pakai atau sukai.
Penulis memberikan tutorial untuk menampilkan beberapa gambar dengan menggunakan komponen Dynamic Card View secara vertikal di dalam Kodular. Tutorial kali ini tidak diambil dari database dan hanya tutorial dasar saja.
Daftar Isi
LANGKAH-LANGKAH
1. Kunjungi situs c.kodular.io
2. Lakukan login secara manual maupun OAtuh System dengan benar.
3. Klik Create Project untuk membuat project baru khusus untuk menampilkan beberapa gambar dengan menggunakan Dynamic Image View secara vertikal.
4. Berikan nama project terserah kamu. Setelah itu, klik Next.
5. Untuk pengaturan tampilan UI aplikasi, Package Name, dan lainnya itu dibiarkan saja dan langsung klik Finish.
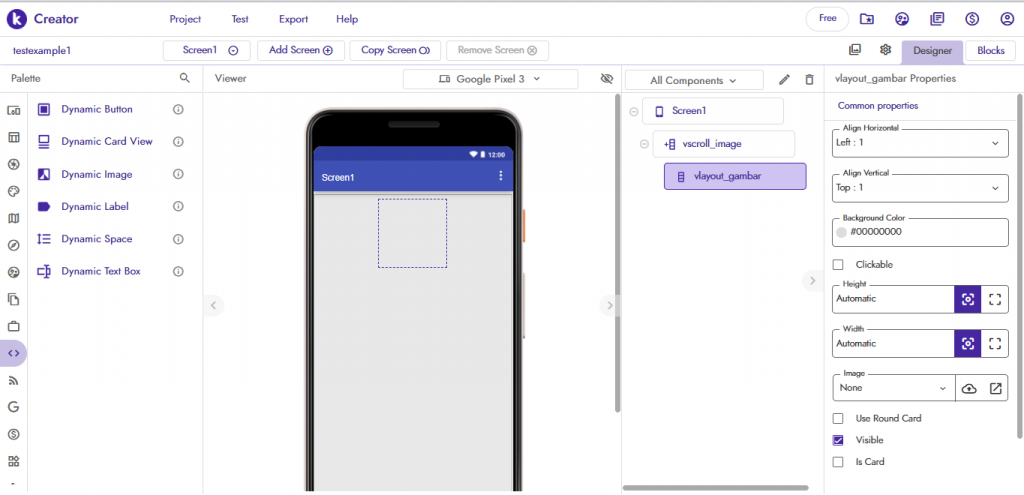
6. Rancanglah tampilan aplikasi dengan menambahkan 1 buah Vertical Scroll Arrangement (untuk scrollling atas-bawah) dengan memberikan posisi tengah dan 1 buah Vertical Arrangement (untuk menampilkan gambar yang diambil dari Dynamic Image View).

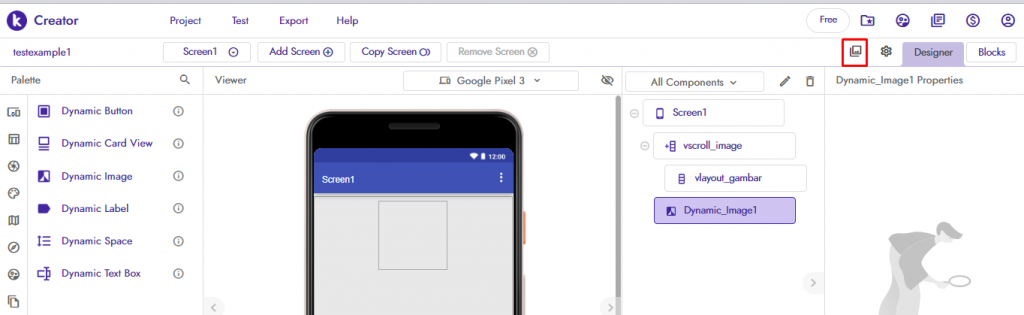
7. Tambahkan Dynamic Image View ke Screen.

8. Klik ikon Media Assets.

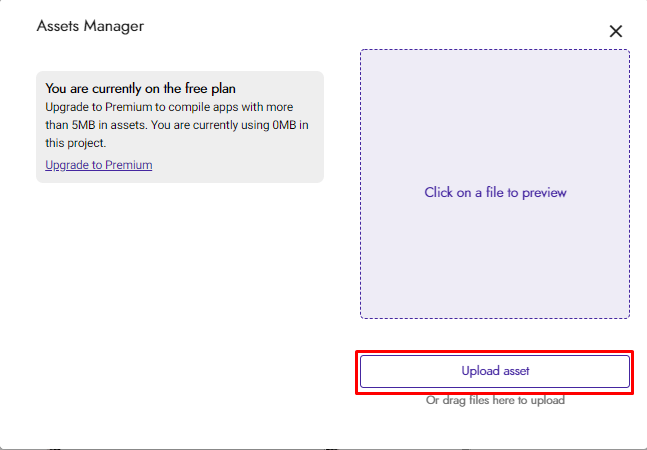
9. Upload beberapa gambar dengan klik Upload asset.

10. Pilihlah salah satu file gambar yang telah kamu siapkan tadi.
11. Lakukan lagi dari langkah ke-9 sampai 10 secara berulang dengan file gambar yang berbeda sampai tuntas yang terdapat pada gambar di bawah ini.

12. Klik Close.
13. Klik Blocks.
14. Buatlah blok program untuk menampung beberapa gambar yang akan ditampilkan dengan Dynamic Image View secara vertikal .

15. Buatlah blok program untuk menampilkan beberapa gambar dengan Dynamic Card View secara vertikal .

Pada bagian Width dan Height, ada dua nilai khusus yaitu bernilai -1 (untuk ukuran automatic) dan -2 (untuk ukuran Fill Parent) pada Dynamic Image View.
16. Klik Test >>> Connect to Companion.
17. Masukkan kode Companion ke dalam Aplikasi Kodular Companion yang terpasang di Android.
HASIL AKHIR
Pada bagian ini untuk memberikan hasil akhir dalam menampilkan beberapa gambar dengan Dynamic Image View secara vertikal di Kodular pada pembuatan aplikasi Android.

Kamu bisa melakukab scroll atas-bawah yang terdapat banyak gambar di dalam satu aplikasi Android. Jadi, kamu tidak perlu menampilkan banyak gambar dengan Image View secara drag-drop satu per satu.
PENUTUP
Kamu bisa menambahkan beberapa gambar ke dalam aplikasi Android dengan menggunakan komponen Dynamic Image View secara vertikal sehingga dapat menghemat waktu dalam pembuatan aplikasi Android dengan Kodular. Misalkan, kamu membuat aplikasi katalog, galeri gambar, promosi karya gambar yang sesuai kreatifitas kamu melalui aplikasi Android.
Dengan adanya komponen Dynamic Image View, kamu tidak perlu menampilkan banyak gambar dengan Image View secara vertikal melalui drag-drop satu per satu yang dapat menghasilkan banyak waktu. Apalagi kamu ingin menampilkan gambar dari database secara vertikal maka komponen Dynamic Image View menjadi solusinya.






